1. Choose the Right Format
Select an appropriate web file type for your data. There are several formats, including video, audio, and written works. The topics covered by long-form material are extensive. In order to summarise a longer work, news articles or blog posts are often employed. Videos are an excellent medium for conveying visual details. Typically, JPEG and PNG are the preferred formats for displaying images online. Such file formats are widely applicable and supported by all popular browsers. Put up a picture, and make it good. Adjust your settings so that your photos showcase the best of each.
2. Compress Your Images
Sites that are too busy to load slowly. You should compress your images before uploading them to your blog or article. Images may be compressed with Photoshop, TinyPNG, or WP Smush. Page load times might be decreased if images weren’t optimized. Website load times might be slowed by excessively large images. There are a number of programs available that can reduce the size of photo files while maintaining their original quality. When doing this, not only will your website perform better in search engine rankings, but it will also be easier to navigate.
3. Create Unique Images
As a matter of expediency, many online media outlets resort to using stock photography. These images might be seen by visitors, which could lower the site’s credibility. As a result, many businesses’ promotional materials come out as generic and generic-looking because they employ stock photographs. Make original graphics to reflect your company and sidestep these obstacles. Your photos should be in a size that can be seen on a variety of screens.
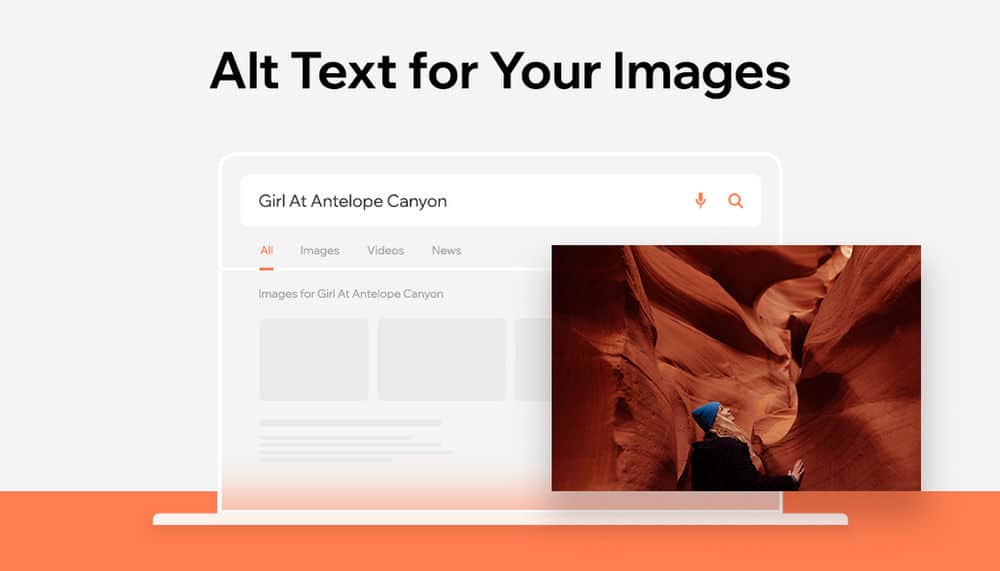
4. Write SEO-Friendly Alt Text
Images may be replaced using alternative text tags. SEO and search engine rankings benefit from their presence. Screen readers and assistive technology users benefit from alt text. The use of appropriate keywords improves the readability of alternative content. Your image’s alt text should describe the image and contain a keyword. You may utilize the alternative text for an image to direct viewers to a different page.
5. Optimize Your Page Title & Description
When users look for pictures on Google, they utilize the title and description of your site. Help Google locate your photographs by including keyword phrases in the title and description fields. It could be helpful to use header tags, metadata, page content, data formats, and guac (Google’s Rich Answer Cards).
6. Make Your Images Mobile-Friendly
When it comes to SEO for computers and smartphones, pictures are crucial. Photos that are too large to fit on a mobile device’s display are useless. Use mobile-first indexing best practices as outlined by Google when making images. There has to be both a high-definition and a standard-definition version.